Capítulo 3 Componentes de Gráficos
Os componentes de uma figura baseada em dados separam-se entre textuais e gráficos. Os elementos textuais referem-se a textos explícitos que auxiliam o entendimento da mensagem. Pense neles como o esqueleto do gráfico, suportando toda a estrutura visual controlada pelos dados, tal como pontos e linhas. Isto inclui textos dos eixos, legendas, títulos e subtítulos.
Os elementos gráficos são aqueles que representam formas geométricas relacionadas com os dados em si. Isto é, quando novos dados são inseridos, os elementos gráficos mudam. Estes são canais de visualização, os quais traduzem medidas numéricas ou categóricas em elementos gráficos na forma de linhas, pontos, formas e cores.
Com esta separação entre elementos textuais e gráficos, vamos montar uma figura sequencialmente, etapa por etapa, explicando cada elemento no processo.
3.1 Elementos textuais
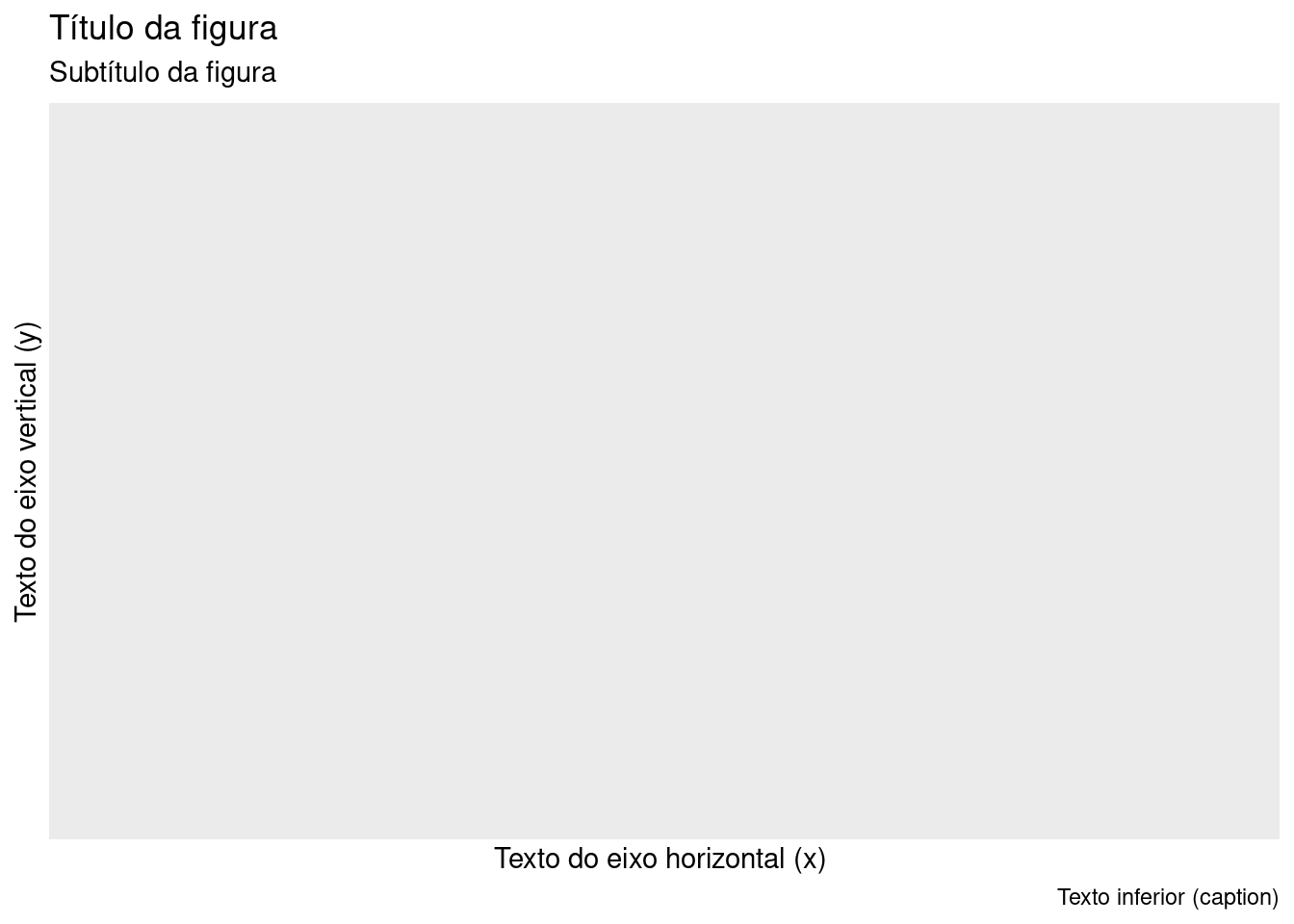
Figura 3.1 apresenta os componentes textuais de um gráfico, incluindo títulos, subtítulos e texto do eixo horizontal e vertical. Este é um típico exemplo de gráfico de dispersão, o qual mostra a relação entre duas variáveis, x (coordenada horizontal) e y (coordenada vertical).

Figure 3.1: Esqueleto de um gráfico com elementos textuais
Os componentes da Figura 3.1 são:
- Título
- Texto que inicia o gráfico e provavelmente será o primeiro elemento a ser lido pelo leitor. Busque usar poucas e informativas palavras, sem detalhes técnicos e focando em um público ingênuo. Ao mesmo tempo, use o título para introduzir o tema e a mensagem do gráfico. Por exemplo, o título “Performance Financeira das Ações da Petrobrás” é melhor e mais fácil de entender do que “Preços ajustados a dividendos e outros eventos corporativos, entre 2010 e 2020”. Todo conteúdo técnico e específico sobre os dados utilizados deve ser colocado no subtítulo ou texto inferior (caption).
- Subtítulo da Figura
- O subtítulo é um dos pontos mais importantes sobre um gráfico, e onde um olhar técnico irá focar. O subtítulo pode, por exemplo, oferecer descrições do tamanho e forma de coleta da amostra de dados. Saiba que o subtítulo é um ponto muito indicativo da capacidade técnica do autor. Por exemplo, a informação de como os dados foram calculados, tal como “Dados ajustados a dividendos e outros eventos corporativos”, pode ser colocada no subtítulo. Como sugestão, procure não repetir informações já disponíveis em outros locais e busque sempre oferecer o máximo de informações para entender o gráfico.
- Texto do eixo vertical (y)
- Texto explicativo no eixo vertical, definindo a principal variável de interesse. Relembre que, em um gráfico de dispersão, lê-se como “variável y é afetada por variável x”. Portanto, y é a variável que merece maior atenção nos componentes textuais, tal como título e subtítulo.
- Texto do eixo horizontal (x)
- Texto correspondente ao eixo horizontal. Geralmente utiliza-se algo como tempo ou outra variável de interesse. Em um gráfico de barras, por exemplo, o eixo x pode ser algum tipo de grupo existente nos dados (exemplo: masculino/feminino). Reforço que a variável do eixo horizontal é secundária em relação a variável do eixo vertical.
- Texto inferior (caption)
- É o texto de menor fonte, geralmente indicado no lado direito e abaixo do gráfico, com informações secundárias sobre a origem dos dados brutos ou sobre o autor, incluindo link para verificação. Por exemplo, “Dados obtidos em https://www.transparencia.rs.gov.br/”.
Quando formatando os elementos textuais de um gráfico, um exercício que costumo fazer é tentar prever quais questões sobre o gráfico serão perguntadas pelo público técnico. Se alguma informação não está clara e for fácil de inserir, não hesite em fazê-lo. Da mesma forma, antes de publicar um gráfico, apresente o mesmo para diferentes pessoas e preste atenção nas respostas, posteriormente ajustando o código onde necessário.
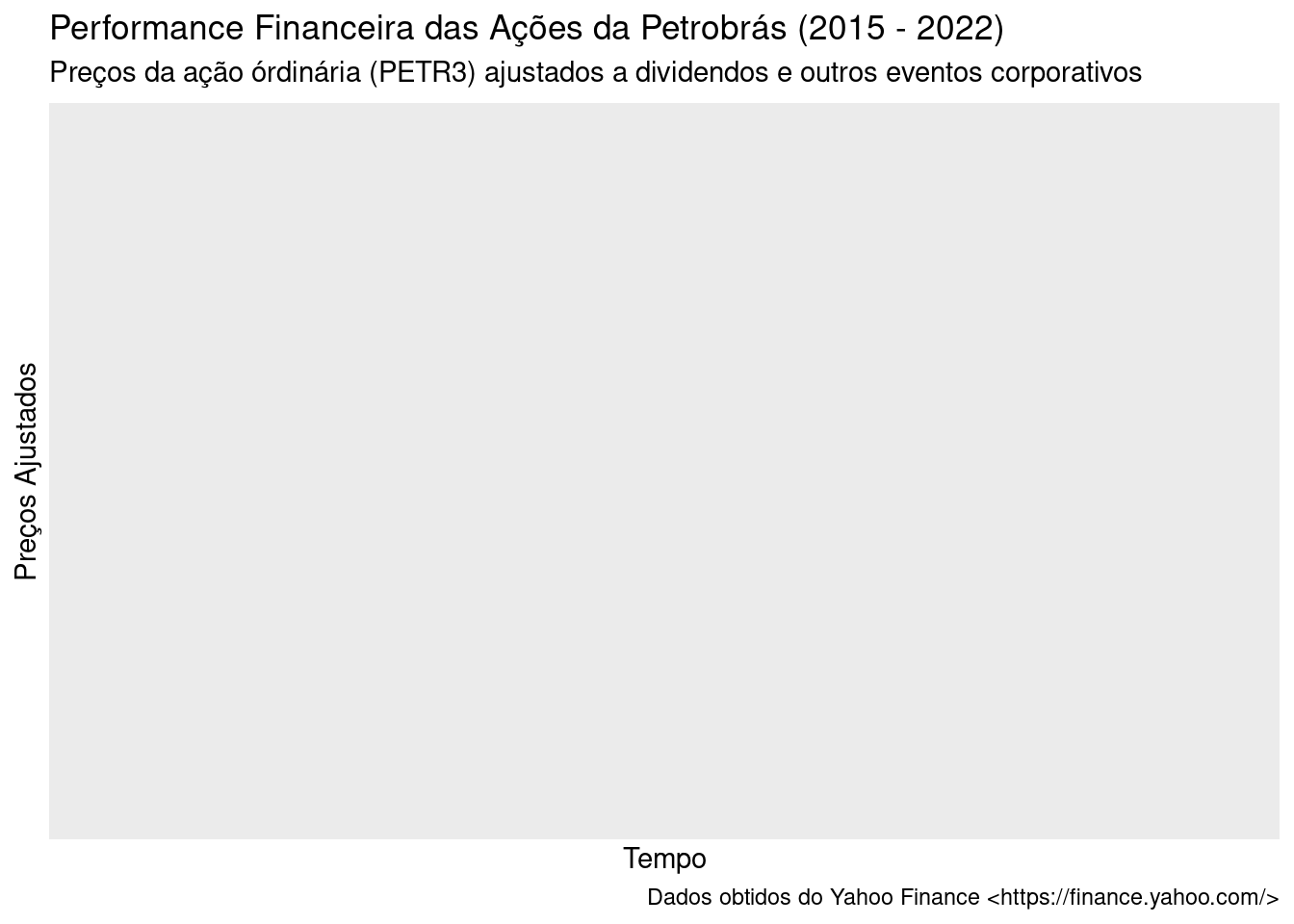
Um exemplo trabalhado de elementos textuais de um gráfico, porém ainda sem incluir elementos dinâmicos tal como pontos ou linhas, é apresentado a seguir, Figura 3.2.

Figure 3.2: Esqueleto melhorado de um gráfico com elementos textuais
Note que, mesmo sem adicionar os dados em si, o esqueleto já diz quais informações podemos esperar no gráfico: a performance da ação da Petrobrás ao longo do tempo, obtidos do Yahoo Finance. Os elementos textuais são formatados de acordo com os dados de entrada. Saiba que os anos do título – 2015 a 2022 – são obtidos diretamente dos dados. O efeito que procuramos é que, a cada nova entrada de dados, os elementos textuais mudem automaticamente.
As ações de uma empresa, tal qual Petrobrás, são contratos financeiros que permitem a participação no controle e resultado (lucro) de uma empresa. Em resumo, ao comprar uma ação, passas a ser um dos donos da empresa, com direito a recebimento de participação proporcional ao lucro da mesma. Estes contratos são negociados diariamente no mercado financeiro, com forte variação de preços. Todas ações são identificadas por um símbolo chamado ticker, composto por quatro letras e números. A ações do tipo ordinária da Petrobrás, por exemplo, são identificadas por PETR3, enquanto ações do tipo preferencial são representadas pelo ticker PETR4.
3.2 Elementos gráficos
Os componentes gráficos – miolo da figura – são os canais visuais vinculadas ao dados, incluindo:
- Linhas (sólida, tracejada, ..);
- Formas (círculos, triângulos, quadrados, ..);
- Cores (azul, vermelho, verde, ..);
- Tamanhos (1mm, 5mm, ..).
Os mais comuns, e fáceis de lidar, são os gráficos com linhas e formas, tal como um círculo ou quadrado. Ao adicionarmos mais camadas ao gráfico, mais complexo ele fica. Na prática, usamos a interação entre os canais para reforçar uma mensagem. Por exemplo, se temos grupos dentro dos dados, podemos usar linhas diferentes (tracejada, sólida, etc) para separar cada grupo. Os gráficos mais impactantes são aqueles em que usamos o conhecimento da área para construir a interação dos canais visuais.

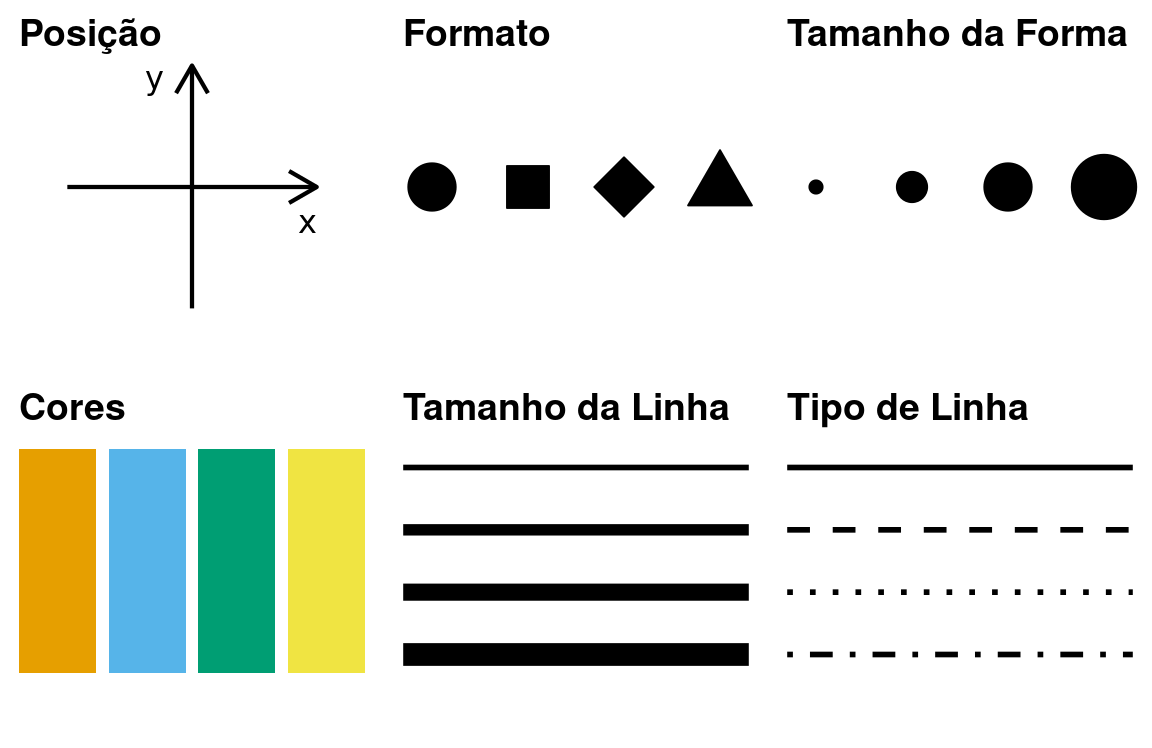
Figure 3.3: Os canais de visualização mais utilizados: posição, formato, tamanho, cores (Claus O. Wilke 2019)
Figura 3.3 mostra os principais canais de visualização de dados. A primeira, posição, usa o próprio espaço para indicar relações entre duas variáveis, x e y, e é tipicamente utilizada em gráficos de dispersão. A segunda, formato, representa a forma geométrica a ser inserida nas coordenadas, seja um círculo, quadrado ou outra. Podemos também usar o canal tamanho, o qual controla a escala espacial da forma geométrica utilizada.
Na criação de figuras, raramente utilizaremos apenas um canal de visualização. O mais comum é mesclarmos o uso de posição, formato e cores para salientar um resultado. Assim, usamos diferentes canais para representar as diferentes dimensões dos dados analisados.
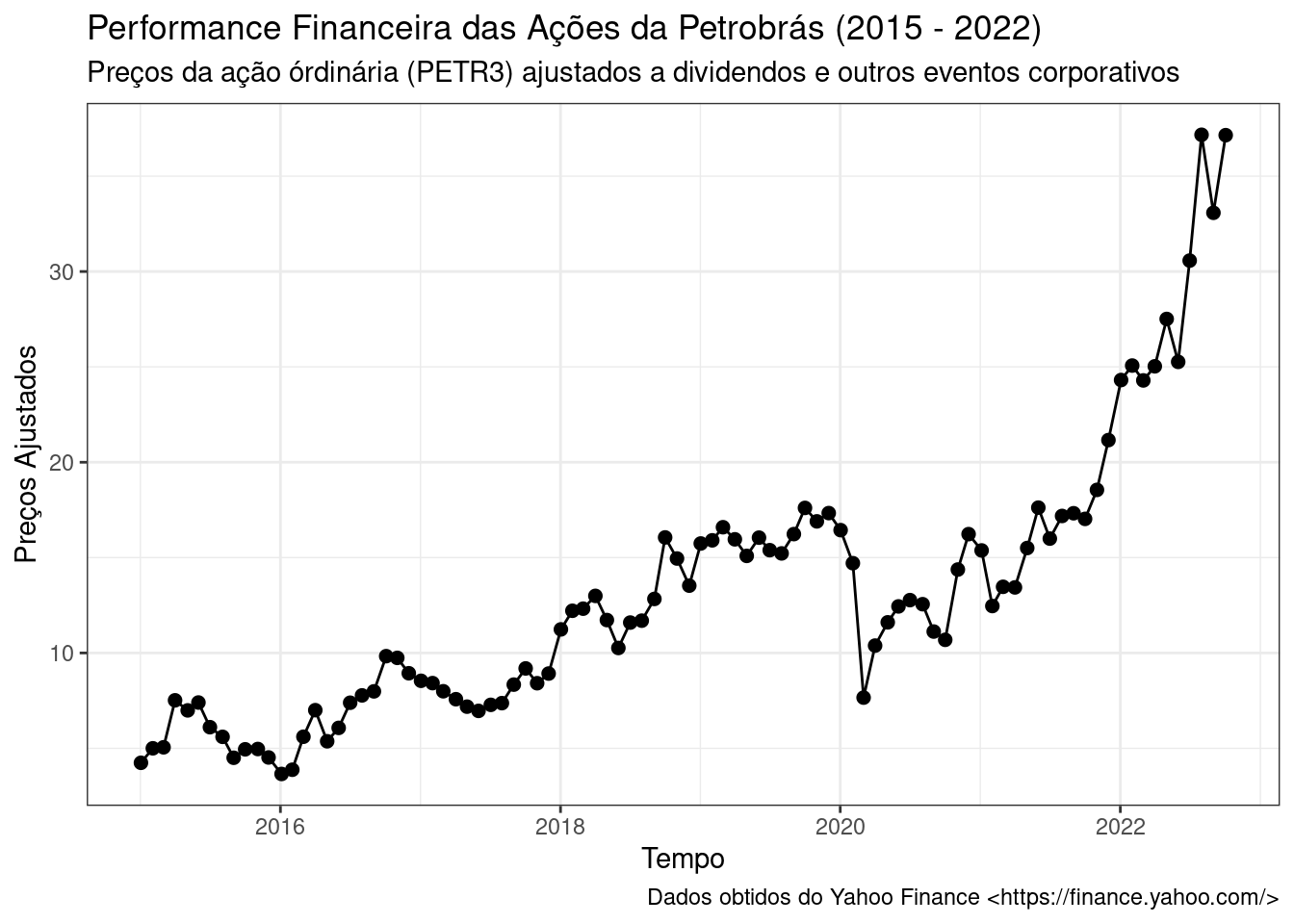
Como um primeiro exemplo, vamos reconstruir o gráfico anterior, Figura 3.2, adicionando uma camada gráfica com linhas e pontos no gráfico:

Figure 3.4: Gráfico de linhas e pontos para os preços da PETR3
O gráfico em 3.4 se utiliza dos canais visuais posição, linhas e pontos para construir a figura. Os pontos são dados pelas coordenadas x e y, enquanto as linhas conectam os pontos.
Agora, com a adição de um objetivo de comunicação ou mensagem do gráfico, podemos usar outros elementos visuais para salientar informações a respeito dos dados. Vamos assumir que o objetivo do gráfico é analisar a rentabilidade das ações da Petrobrás (PETR3) no período. Para isso, é intuitivo e tecnicamente correto comparar o retorno acumulado da ação contra o índice Ibovespa, um benchmark para investimentos em empresas. O que procuramos entender é se as ações da Petrobrás tivem performance superior a uma média do mercado como um todo.

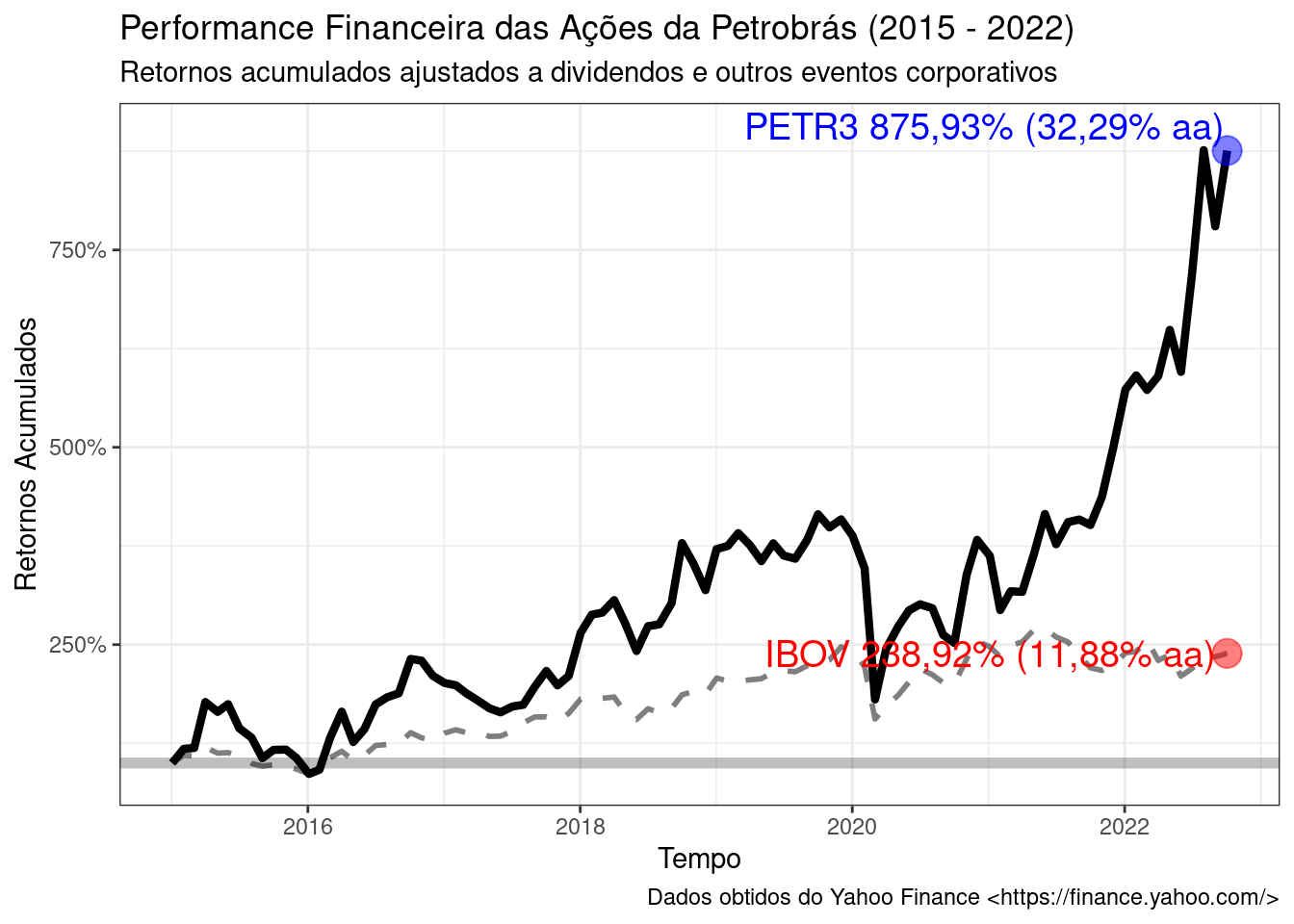
Figure 3.5: Gráfico melhorado de linhas e pontos para os preços da PETR3
Note que, apesar de serem exatamente os mesmos dados, as escolhas dos canais impactam diretamente o gráfico e a percepção do leitor. Observo os seguintes pontos adicionais:
Ao contrário de se utilizar valores nominais de preço da Petrobrás e valores do índice Ibovespa, calculou-se o retorno acumulado partindo de 100% (linha cinza horizontal). Isso permite a comparação visual entre o comportamento de ambos investimentos.
A linha escura e densa dos preços da ação PETR3 se destaca em relação a linha tracejada e menos densa do Ibovespa. Esta escolha é para atrair a atenção do leitor e, implicitamente, mandar a mensagem de que “Petrobrás é maior e mais forte do que o índice Ibovespa”.
O texto com o retorno acumulado total e o equivalente anual foi adicionado ao gráfico. A cor azul para PETR3 destaca a melhor performance das ações da Petrobrás. A escolha das cores reflete princípios de contabilidade onde, a cor azul é relacionada com lucro, enquanto a vermelha é prejuízo. Ou seja, azul indica algo financeiramente positivo, e vermelho algo negativo.
Em resumo, os elementos em 3.5 foram escolhidos para reforçar a mensagem do gráfico: as ações da Petrobrás tiveram, no período analisado, melhor performance financeira do que o índice Ibovespa. Enquanto as ações da Petrobrás retornaram 775,93% de lucro para o investidor, o índice retornou apenas 138,92%. Este é um exemplo simples e direto de como podemos melhorar uma visualização de dados ao adicionar informações precisas e claras para o leitor com a seleção de tamanho, tipo de linha, cores, transparência e adição de textos.
3.3 A escolha dos canais
Partindo do caso mais simples, a primeira decisão na construção de um gráfico baseado em dados é qual a forma de traduzir números em imagens. Podemos usar linhas, pontos ou barras. Apesar de existirem regras gerais, alguns gráficos fazem mais sentido com linhas, enquanto outros com pontos ou colunas. O uso de cores no gráfico também é discutível: enquanto um pouco de cor pode ajudar o leitor, o uso de muitas cores pode atrapalhar.
3.3.1 Uso de linhas
O uso de linhas faz sentido quando os dados adjacentes tem conexão entre si, tal como o próprio tempo. Por exemplo, no caso anterior, visualizamos os preços da ação da Petrobrás com linhas. Faz sentido conectar os pontos dos preços das ações pois o resultado final representa o caminho do preços ao longo dos dias, onde pontos adjacentes são conectados pelo tempo.
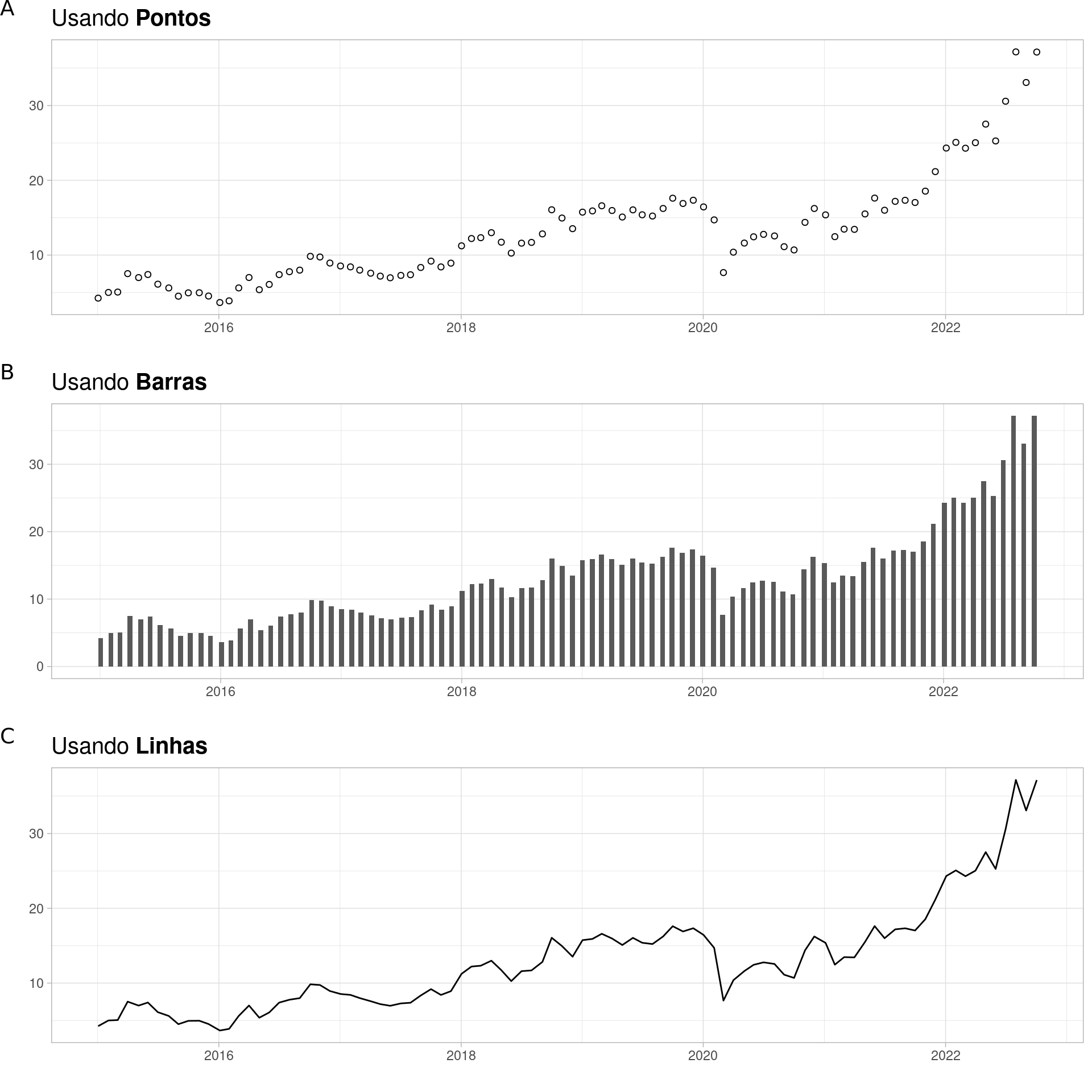
Veja o exemplo na Figura 3.6, onde apresentamos o gráfico de preços da EGIE3 – empresa do setor elétrico – em três formatos diferentes. O primeiro gráfico, usando pontos, é razoável. O segundo é somente estranho e mais parece um código de barras, sem muita relação com o problema em si. Como regra, o uso de barras sempre força o eixo vertical a partir do valor zero, o que pode resultar em gráficos pouco atrativos. Como esperado, o terceiro gráfico, painel C, é o que tem forma mais intuitiva: linhas para preços de ações, representando a dependência temporal entre um preço e outro.

Figure 3.6: Exemplo de gráfico de linhas
3.3.2 Uso de formas
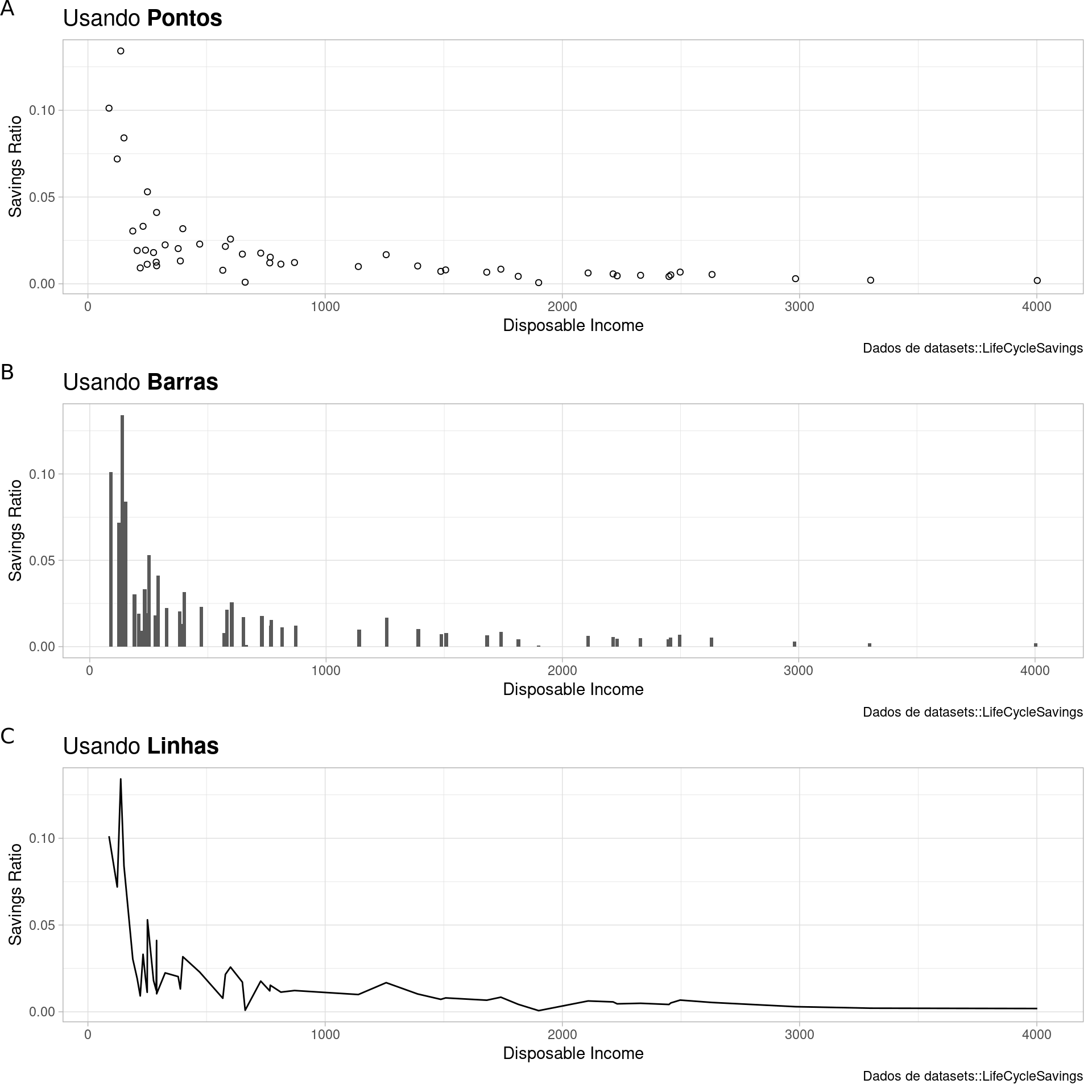
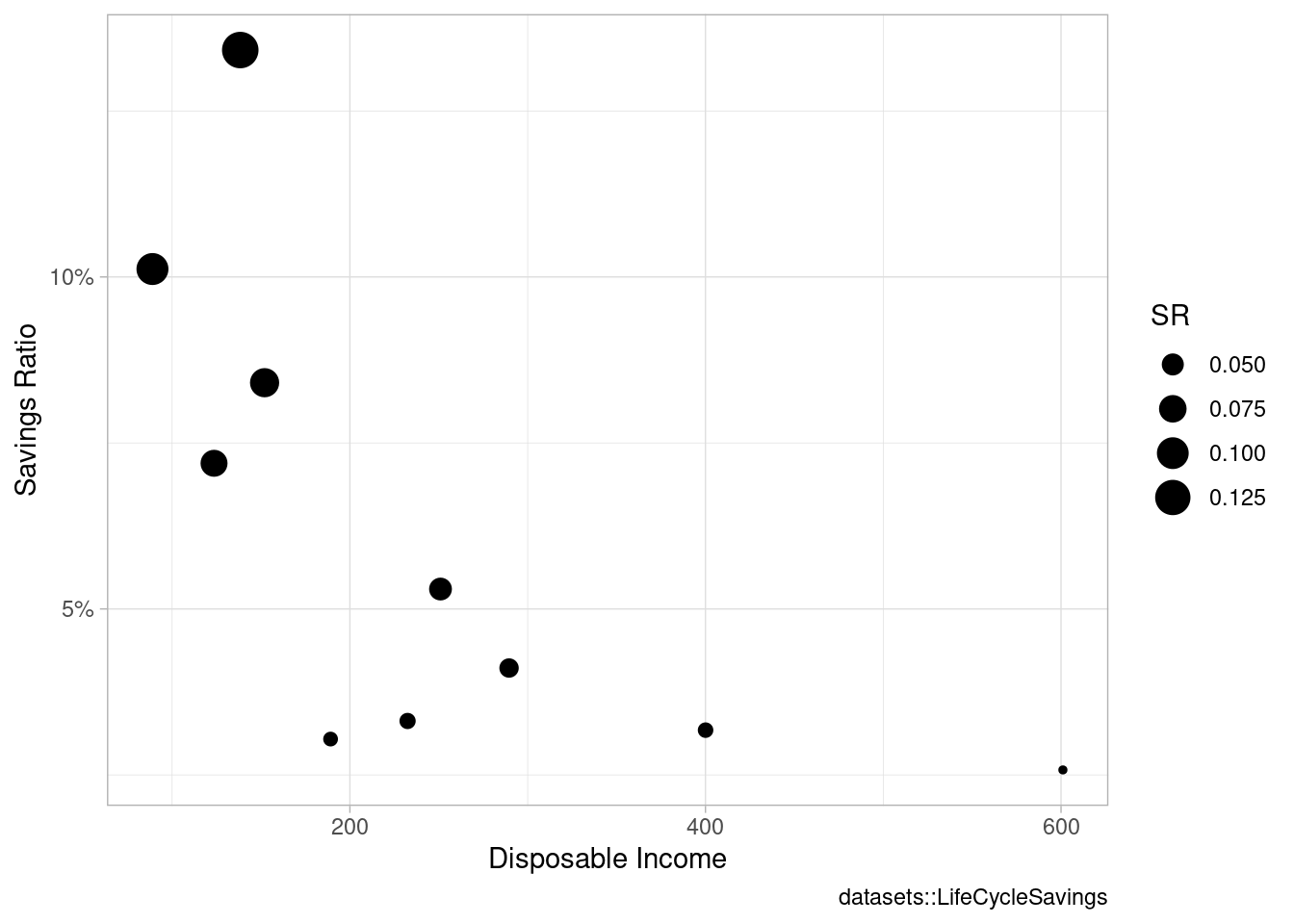
O uso de pontos e formas fazem mais sentido em gráficos onde cada ponto pode ser entendido como independente dos demais. Este é o caso clássico de gráficos de dispersão, onde buscamos explicar uma variável numérica com base em outra. Por exemplo, considere analisar a relação entre sobra de salário (disposable income) e poupança (savings ratio) para diferentes países, Figura 3.7. Cada ponto do gráfico é um país diferente. Aqui, os dados do Brasil, por exemplo, não tem relação direta com os dados da Espanha. Assim, não faz sentido ligar os dados com linhas, mas sim usar pontos independentes.
Os dados de razão de poupança (savings ratio) referem-se a divisão do valor poupado e o salário. O mesmo é calculado por país, tirando uma média regional de salário e poupança em determinado período. Em geral, quanto maior a razão de poupança para determinado país, melhor. Isso indica uma superior capacidade da população em poupar os seus rendimentos para o consumo futuro, aumentando a estabilidade financeira da região.

Figure 3.7: Exemplo de gráfico de formas
Comparando as imagens da Figura 3.7, note que o gráfico de barras (painel B) e linhas (painel C) resultam em figuras sem muita intuição e são difíceis de entender. Isso ocorre por que os canais de visualização com barras e linhas não funcionam para o problema. O uso de linhas, por exemplo, reforça uma dependência inexistente entre os pontos adjacentes e confunde a análise. Todavia, painel A – uso de pontos – deixa claro na visualização de que pessoas com renda maior tem uma proporção de poupança menor do que pessoas com renda menor.
3.3.3 Uso de barras
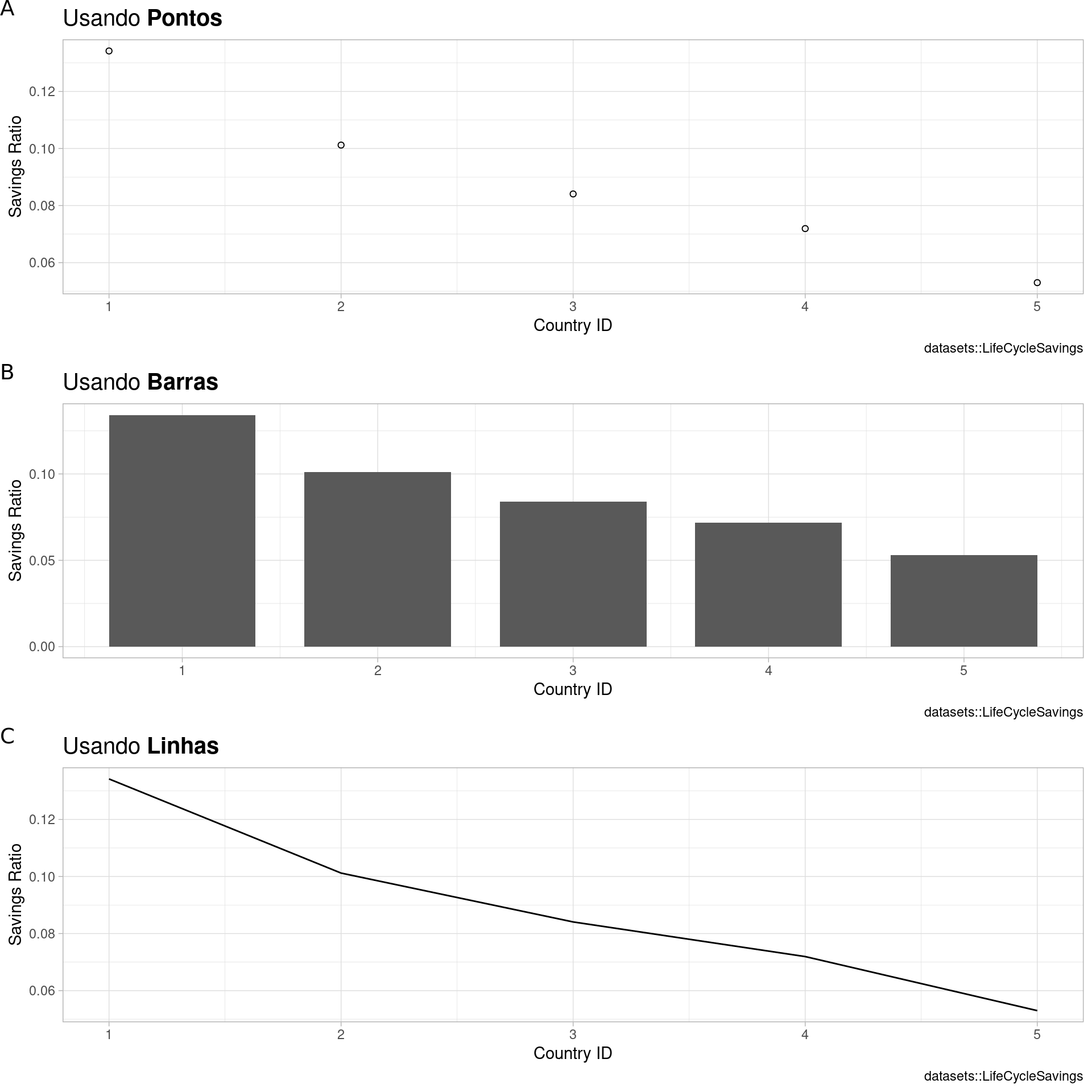
Os gráficos de barras funcionam muito bem quando a variável explicativa é uma categoria. Por exemplo, utilizando os mesmos dados anteriores, considere comparar a capacidade de poupança dos cinco países com maior valor, Figura 3.8.

Figure 3.8: Exemplo de gráfico de barras
Painéis A e B apresentam resultados razoáveis e intuitivos. Particularmente, o ordenamento dos dados faz com o que painel B tenha o formato de uma escada (ou pódio de premiação), o que facilita a mensagem do gráfico de que país com identificador 1 tem maior poder de poupança. Note também que o uso de barras (painel B) força o eixo y a iniciar em zero. Painel C é difícil de entender pois transmite a mensagem de interligação entre os países (eixo x), o que, dada a natureza dos dados, não é visualmente intuitivo.
3.4 Cores
Muito utilizado pela indústria de marketing, as cores direcionam a atenção e incitam algum tipo de sentimento pelo leitor. Na construção de figuras baseadas em dados, o uso de cores serve para distinguir grupos ou intensidades. Quando usado com parcimônia, as cores funcionam muito bem e facilitam o entendimento da mensagem do gráfico. Cuidado, porém, com excessos.
É indiscutível que o uso de cores funciona. Um exemplo clássico sobre o efeito do uso de cores em finanças é o artigo In the red: The effects of color on investment behavior (Bazley, Cronqvist, and Mormann 2017). Os autores conduziram experimentos para verificar se o uso da cor vermelha em relatórios de investimentos mudaria o comportamento futuro dos investidores. Os resultados mostraram que, quando a cor vermelha é utilizada para destacar prejuízos, os investidores se tornam mais avessos ao risco e diminuem as suas expectativas de retorno futuro. Perceba como uma pequena decisão nas cores pode causar um grande impacto na audiência.
No dia a dia, a melhor forma de trabalhar com cores no R é se utilizar de paletas – conjunto de cores pré-estabelecidas – e deixar que o próprio software escolha as cores específicas do gráfico. O uso de paletas automatiza o processo de construção de um gráfico pois as cores são predeterminadas em uma fila e selecionadas a medida que são necessárias. Adicionalmente, cada paleta de cores possui um tema, tal como quente/frio, claro/escuro, facilitando a escolha de acordo com o objetivo da mensagem. Para melhor entender o uso de paletas, vamos explorar os três tipos de paletas de cores: sequenciais, divergentes e qualitativas.
3.4.1 Paletas sequenciais
As paletas de cores sequenciais servem para indicar diferentes intensidades para um mesmo efeito. Pode-se usar apenas um tom ou múltiplos para criar a paleta sequencial. Por exemplo, podemos usar vermelho escuro para representar dados em uma extremidade da distribuição, e vermelho claro para a outra. Como regra, as cores desse tipo de paleta tem o mesmo tom, com luminosidade decrescente ao longo das cores.
3.4.1.1 Paletas sequenciais de tom único
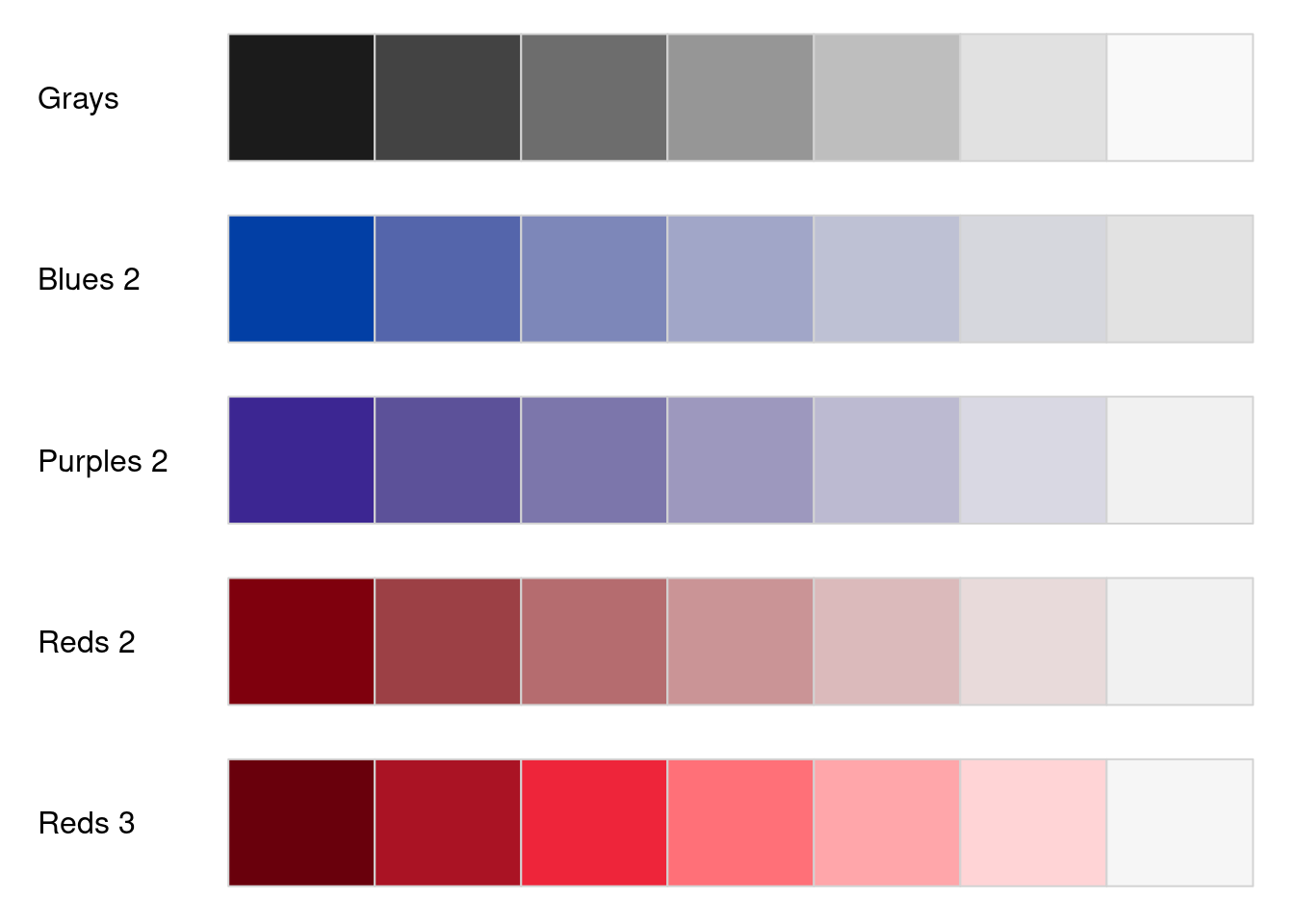
A seguir, Figura 3.9, apresenta-se cinco paletas sequenciais de tom único, proveniente do pacote colorspace .

Figure 3.9: Exemplo de cinco paletas de cores sequenciais em tom único do pacote colorspace .
Entender a acessibilidade e a mídia é importante! Muito cuidado com a escolha das cores para uma audiência maior. Pessoas com incapacidade de diferenciar cores podem ter problema em analisar os seus gráficos. Se possível, tenha em mente uma maneira alternativa – usando formas de pontos, por exemplo – para formatar a sua figura. Adicionalmente, busque saber como o material será consumido pelo público. Por exemplo, livros são geralmente impressos em preto e branco e, portanto, qualquer uso de cores sequer será notado.
Todas as paletas em 3.9 se utilizam do mesmo tom (single hue), diminuindo a intensidade sequencialmente, da esquerda para a direita. Os nomes (“Grays”, “Blues 2”, ..) são pré-definidos pelo módulo de paletas. Futuramente, seção 4.8 do livro, iremos mais a fundo no uso de paletas do pacote colorspace .
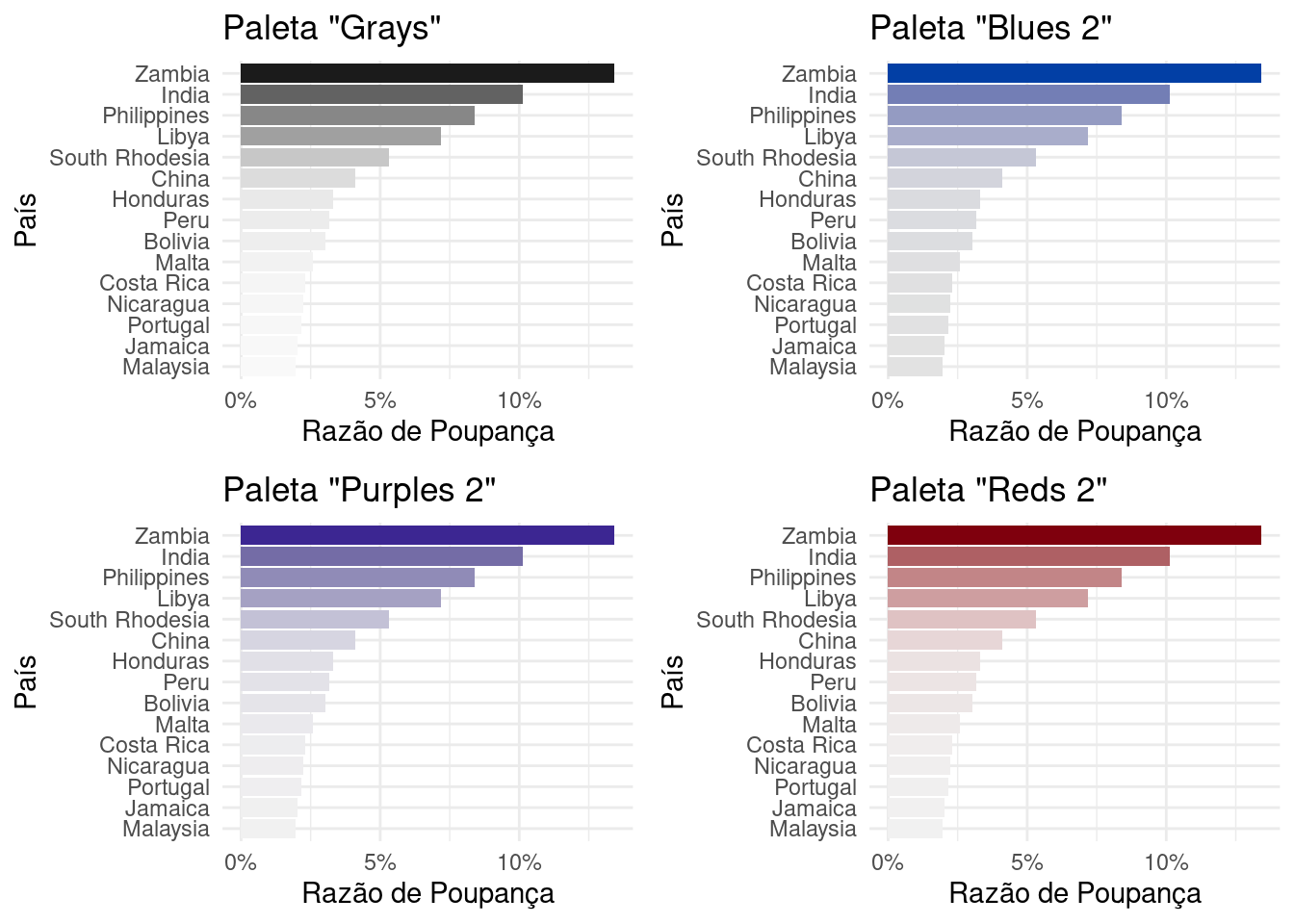
Na Figura 3.10 apresenta-se um exemplo de aplicação de paleta sequencial com tom único para um gráfico de barras. Note como os países com maiores razões de poupança são salientados pela maior intensidade das cores.

Figure 3.10: Exemplo de paleta sequencial com tom único para um gráfico de barras
3.4.1.2 Paletas sequenciais de tons múltiplos
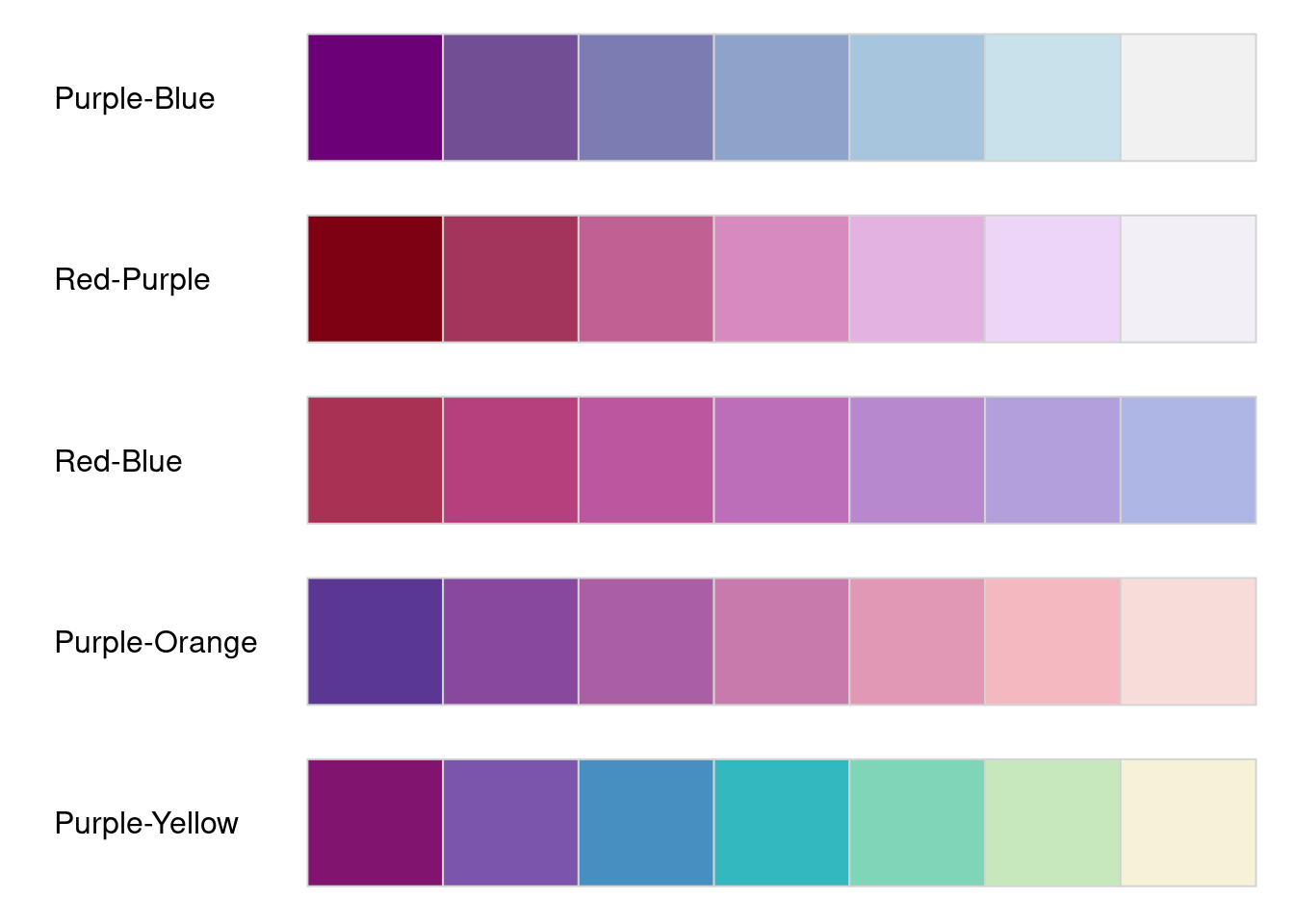
Em 3.11 apresenta-se paletas sequenciais com tons múltiplos (multi-hue). Neste caso, além da mudança da intensidade, muda-se também as cores nos extremos.

Figure 3.11: Exemplo de cinco paletas de cores sequenciais em tons múltiplos do pacote colorspace .
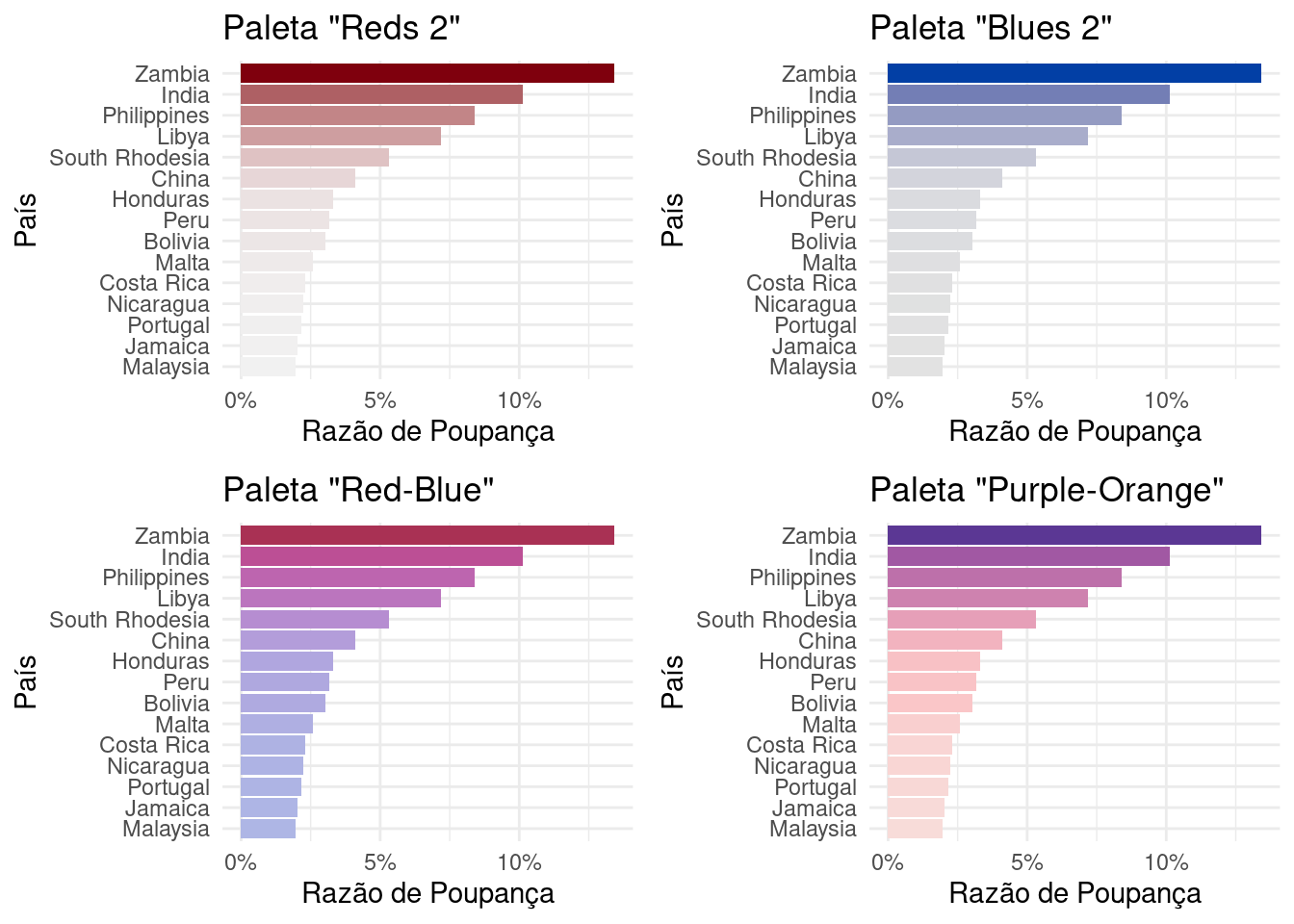
O uso de paletas sequenciais com tons múltiplos resulta em gráficos mais elegantes do que para tons únicos. Veja a seguir, Figura 3.12, um exemplo de aplicação de tons múltiplos para o mesmo gráfico de barras anterior.

Figure 3.12: Exemplo de paleta sequencial com tons múltiplos para um gráfico de barras
O resultado em 3.12 é elegante para qualquer paleta de cores. Particularmente, a paleta “Blues 2” me parece mais apropriada por utilizar a cor azul, a qual é geralmente relacionada com coisas positivas. Assim, a mensagem reforçada é de que países com maior razão de poupança são mais positivos.
3.4.2 Paletas divergentes
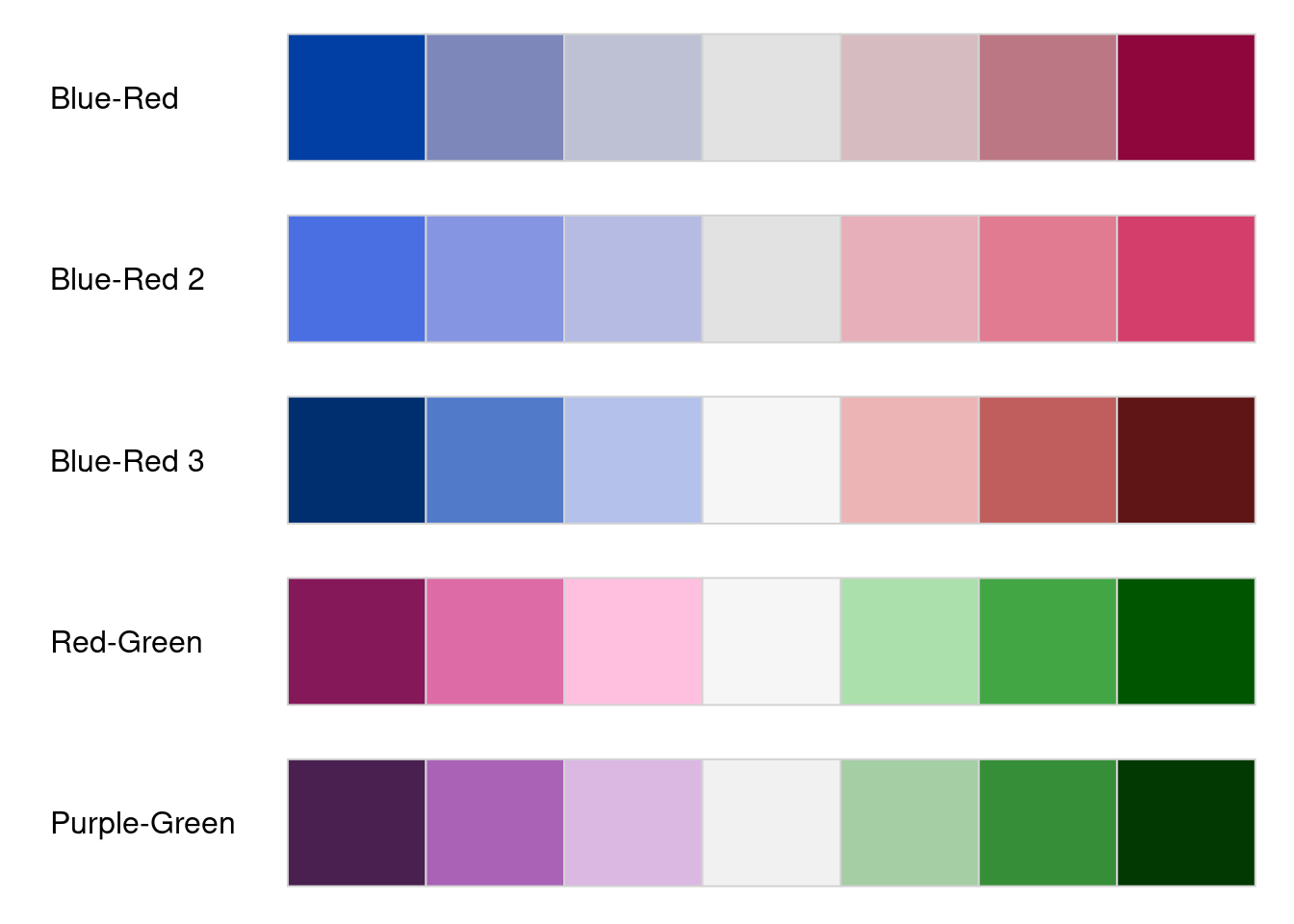
Paletas de cores divergentes realçam a diferença entre os extremos e servem para indicar intensidades. Definimos uma cor para o mínimo, outra para o máximo e todas as cores intermediárias são escolhidas como um ponto intermediário das cores nos extremos. A finalidade das paletas divergentes é destacar as diferenças entre os valores extremos dos dados. Veja na Figura 3.13 um exemplo de cinco paletas de cores divergentes do pacote colorspace .

Figure 3.13: Exemplo de cinco paletas de cores divergentes do pacote colorspace .
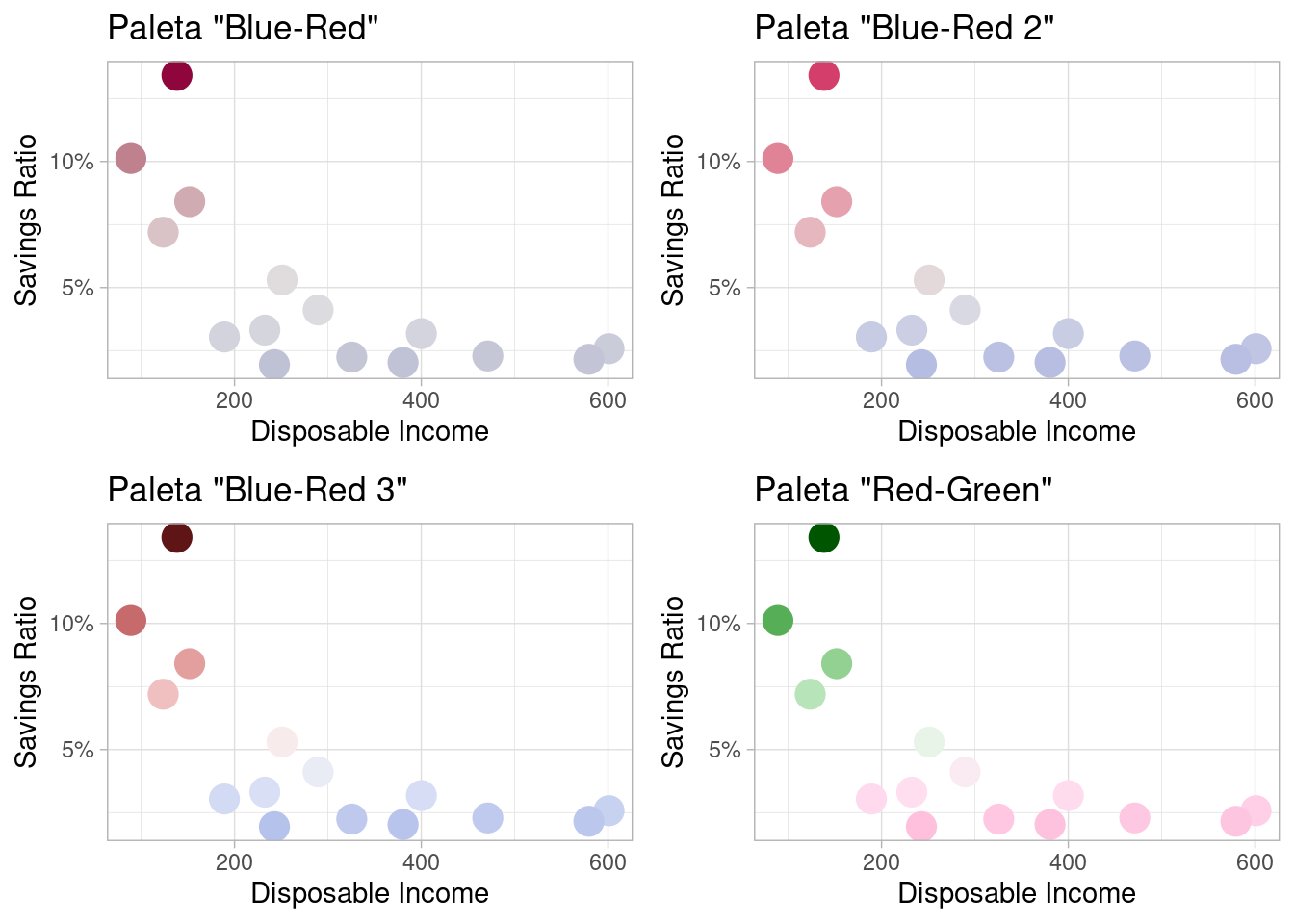
Um exemplo de uso de paletas divergentes é o gráfico de dispersão dos dados de poder de poupança, Figura 3.14, onde utilizamos a média da razão de poupança como a cor do centro. Assim, as diferenças da média definem os extremos utilizados pela paleta escolhida.

Figure 3.14: Exemplo de uso de paleta divergente em gráfico de dispersão
Para a Figura 3.14, os pontos próximos da média possuem tom cinzento em todos os gráficos. A medida que os valores mudam de um extremo para o outro, as cores se distinguem de acordo com a paleta escolhida. Esta é uma ótima técnica para salientar escalas numéricas. Na mesma figura, note como os pontos abaixo de 4,75% – média de savings ratio – ficam com cores semelhantes, enquanto aqueles acima possuem cores mais fortes e diferenciadas, destacando os países com maiores razões de poupança (savings ratio).
3.4.3 Paletas qualitativas
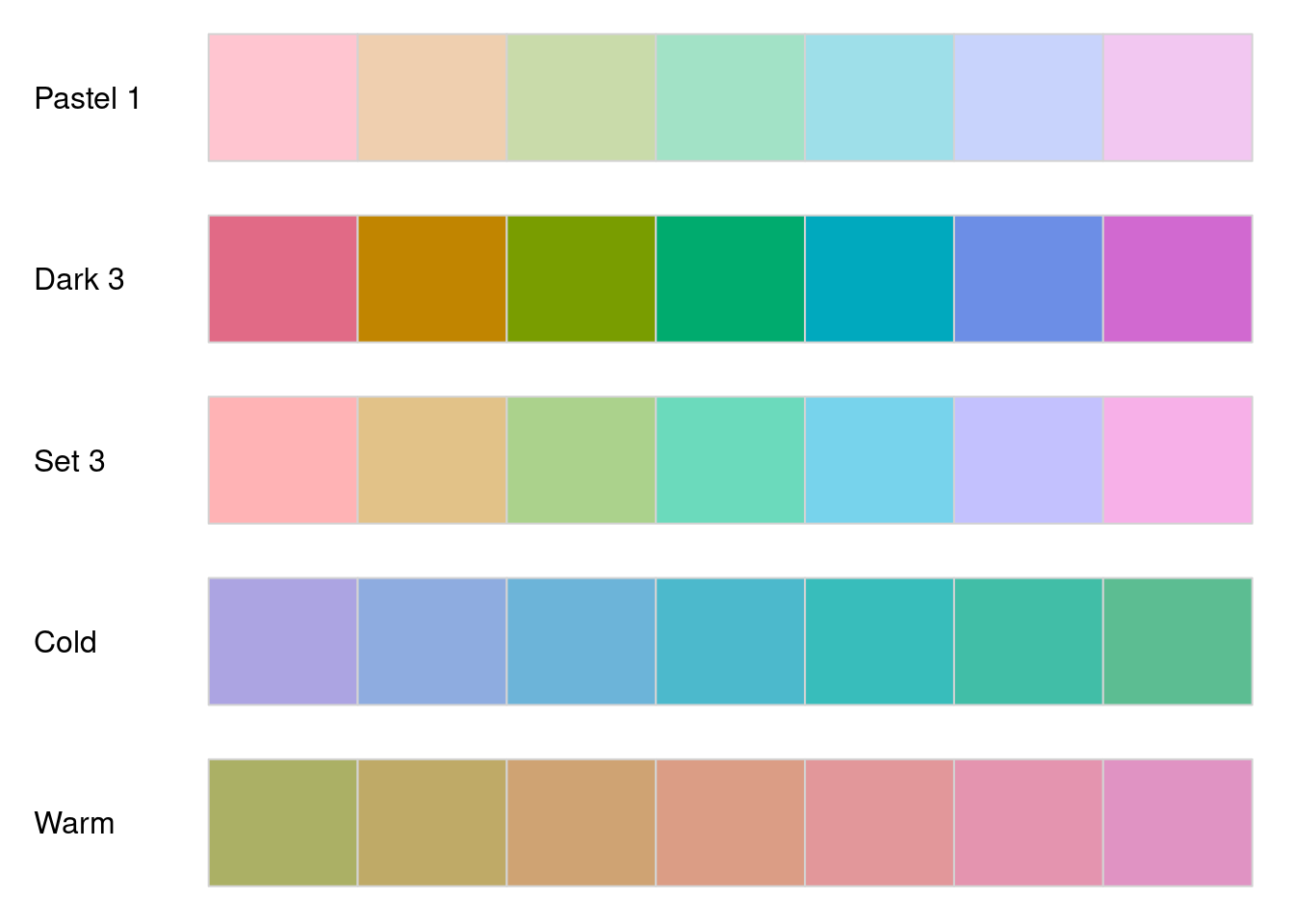
Paletas de cores qualitativas servem para indicar grupos heterogêneos nos dados. Isto é, queremos distinguir pontos no gráfico, porém não indicando intensidade. Um exemplo de cinco paletas qualitativas do pacote colorspace são apresentadas na Figura 3.15.

Figure 3.15: Exemplo de quatro paletas de cores divergentes do pacote colorspace .
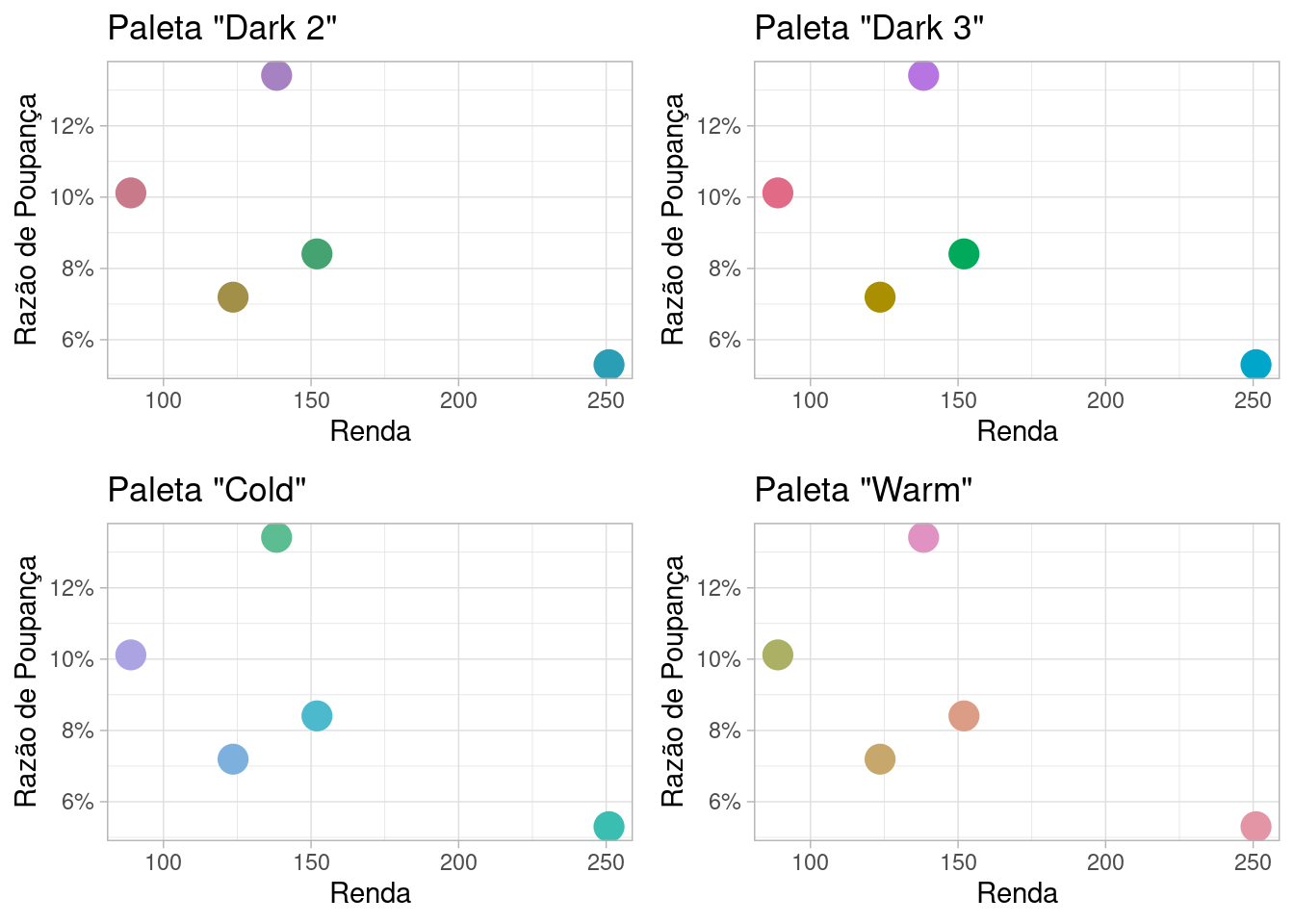
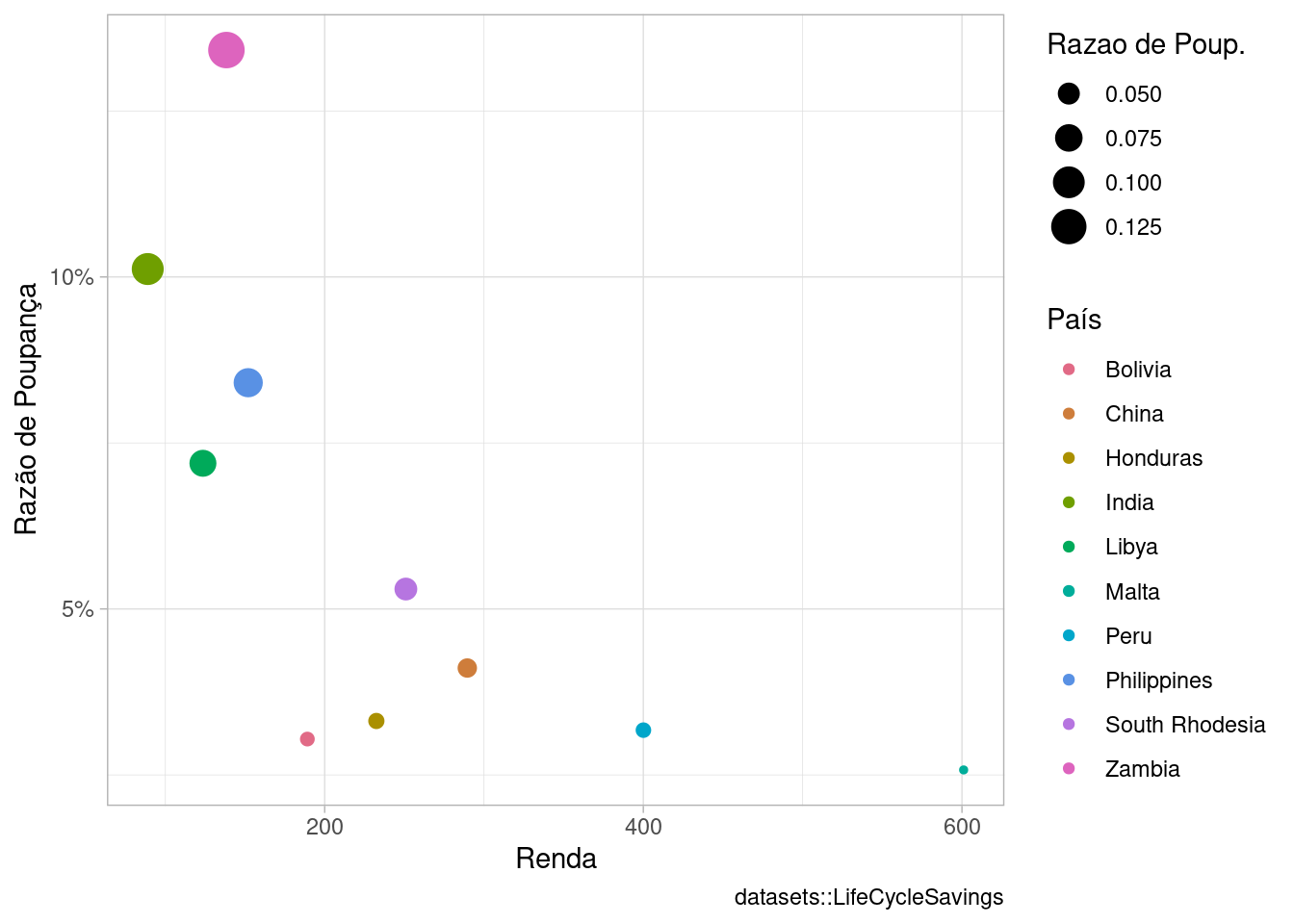
Veja que as cores em 3.15 não indicam sequência, e sim contraste. Um exemplo de uso de paletas qualitativas é o gráfico de dispersão dos dados de poder de poupança, Figura 3.16, onde utilizamos uma paleta de cores para distinguir os diferentes países.

Figure 3.16: Exemplo de uso de paletas qualitativas
3.5 Tamanho
O canal tamanho refere-se ao espaço tomado por determinada forma como linha, círculos ou triângulos. O uso é simples, aumentamos ou diminuímos a forma para salientar escalas numéricas. Em outras palavras, vinculamos a escala geométrica a escala numérica dos dados. Veja na Figura 3.17 um exemplo simples de uso do tamanho dos pontos.

Figure 3.17: Exemplo de uso de tamanho para um gráfico de dispersão
Note no gráfico anterior como os círculos são maiores de acordo com o valor de Savings Ratio, eixo vertical, com uma escala numérica disponível na legenda do gráfico. Podemos também utilizar o canal de tamanho juntamente com o canal de cor, Figura 3.18.

Figure 3.18: Exemplo de uso de tamanho para diferenciar pontos
Cuidado, porém, com excessos. O gráfico em 3.18 contém bastante informação ao mesclar o uso do canal de cor e tamanho. Como regra, busque construir gráficos simples e intuitivos: não espere que o leitor gaste muita energia mental para entender o gráfico. Caso precisar, construa mais de uma figura para passar a sua mensagem.
3.6 Exercícios
A solução dos exercícios de final de capítulo pode ser compilada localmente com o comando vdr::exercises_compile_solution(). Alternativamente, podes baixar uma versão do arquivo compilado no site do livro6.
Q.1
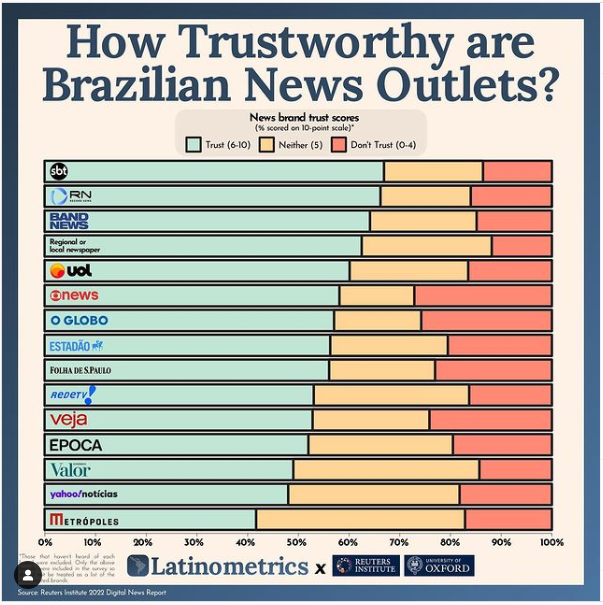
Em 22/09/2022, o grupo LatinoMetrics publicou uma visualização de dados a respeito da impressão de confiança da população brasileira em relação as diferens mídias jornalísticas. O conteúdo pode ser acessado no Instagram, e é disponilizado abaixo:

Postagem do LatinoMetrics em 22/09/2022
Observando a figura, destaque os elementos textuais e gráficos utilizados pelo autor.
Q.2
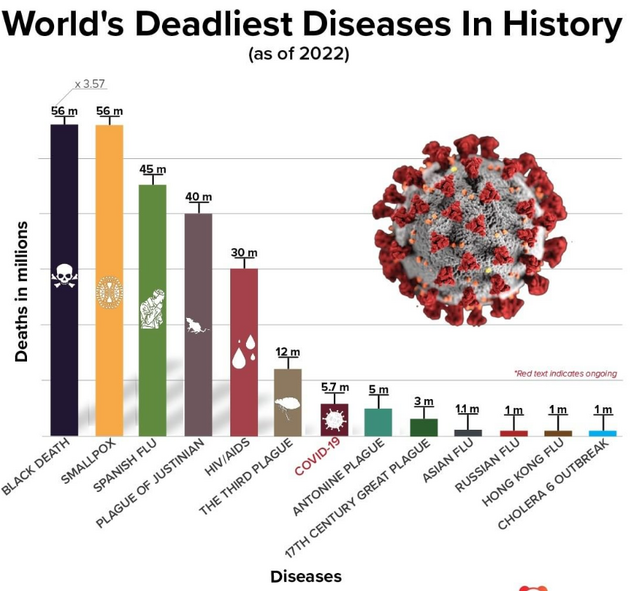
Statspanda é outro grupo especializado em produção de conteúdo relacionado a visualização de dados, porém com assuntos muito mais abrangentes que o LatinoMetrics. Em 17/09/2022, o grupo publicou a seguinte figura no Instagram:

Postagem do Statspanda em 19/09/2022
Neste caso, quais foram os elementos gráficos utilizados pelo autor e como os mesmos se associam a mensagem da figura.
Q.3
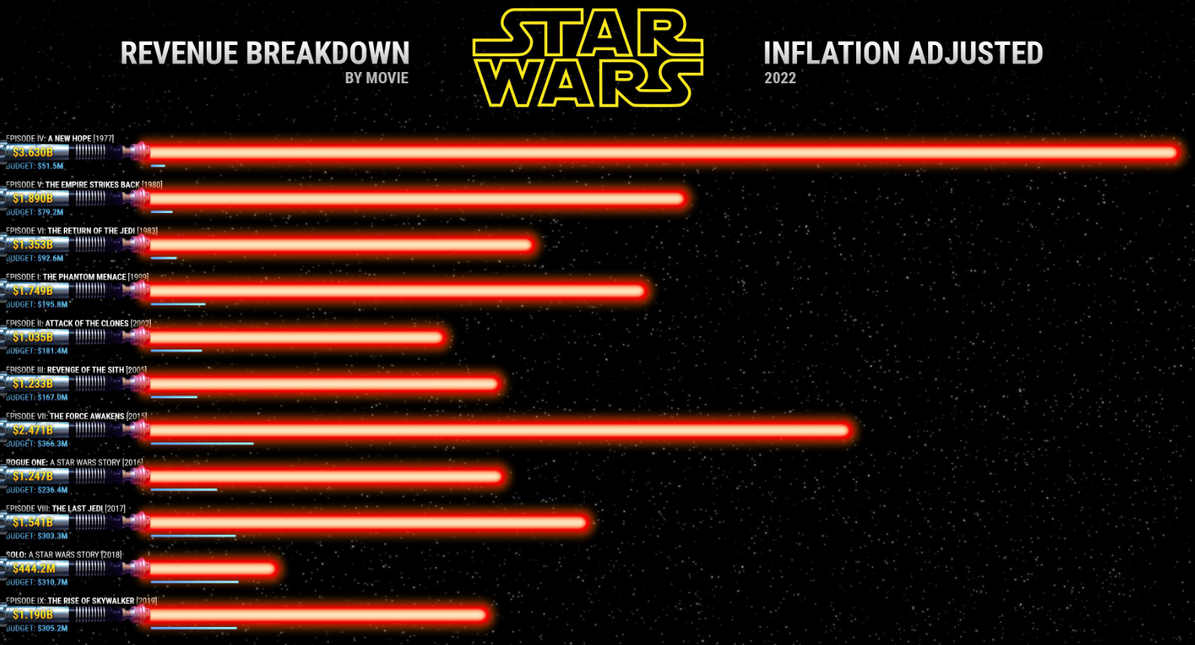
No Reddit/dataisbeautiful é possível encontrar a visualização da receita de todos os filmes da franchise Star Wars.

Postagem do Reddit/dataisbeautiful
Apesar de ser esteticamante interessante, o mesmo poderia ser melhorado. Com base no que aprendeu neste capítulo do livro, analise o gráfico e faça recomendações para sua melhoria buscando sempre maior claridade e simplicidade.